Squarespace Cover Page Navigation Position
Log into your Squarespace website dashboard and head over to the Not Linked section in the Pages menu. 10 Squarespace CSS tutorials for your site navigation 1.

How To Add A Second Navigation Menu To Your Squarespace Site Beatriz Caraballo Squarespace Tutorial Squarespace Website Design Squarespace Web Design
In there create a new page with a blank layout.

Squarespace cover page navigation position. For more help visit Adding pages to your navigation. Add a cover page. So lets roll up our sleeves and begin the process of turning a regular page into a cover page in Squarespace 71.
To remove the header and footer on a specific page of your site access the Page settings of the page you do NOT want the header or footer to display. Add actions like buttons links or forms. If the code doesnt work send me a message via contact form Ill check give the code.
Login to your Squarespace account and click Pages Click the plus sign next to Not Linked to create a new page that wont be listed in your navigation. In this tutorial she is showing you exactly how to take the custom fonts youre currently drooling over but arent native to Squarespace and put. Select the Advanced tab within the Page Settings and In this section of the page settings insert the following code into the text box.
Flagship works great for events or gatherings Use a Squarespace cover page as a coming soon page for your launch. Ad Crea un Sitio Web con Nuestras Plantillas Galardonadas. It seems that the logo is not resizing properly to allow everything else on the page to display properly on mobile.
Squarespace 70 Code Injection. In the Home menu click Pages click then select Cover page. 10 ways to customize your sites navigation.
Steps to Create a Cover Page. Add branding text and media. A landing page or Cover Page is a site which most often serves for one purpose.
This is what appears at the top of your website. Now that youve started your Squarespace trial and set up your Squarespace website its time to start customizing the site to your needs. How to add custom font to your navigation menu items in Squarespace using CSS Method of CSS injection used.
It is called The Landing Pages. Click the plus icon next to primary navigation. You want to keep your navigation bar visible at all times.
If you want to apply for specific page wrap code in paste code here and insert to Page Header Injection. Set up your page in the Not Linked section. Ad Crea un Sitio Web con Nuestras Plantillas Galardonadas.
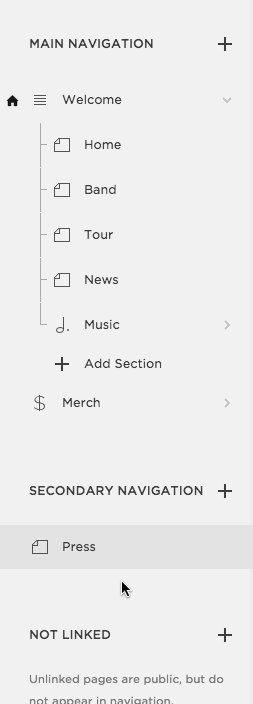
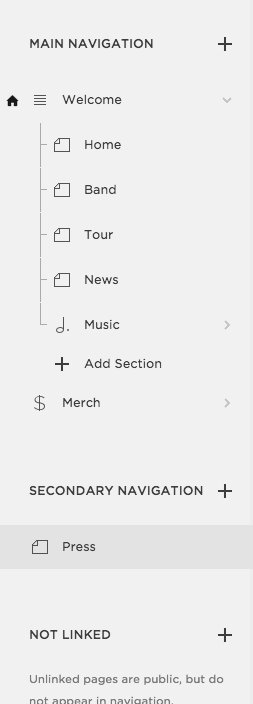
If you click on Pages from the side panel you see primary navigation followed by secondary navigation footer navigation and not linked. 1 Create a new page. Universal The lovely Beatriz over at Thiry Eight Visuals has done it again.
10 tips for customizing your sites fonts text blocks. A cover page allows you to present information on a single bold page and make a powerful introduction to your site. Cover page - This is a newer Squarespace option.
Ill get to you in a. Set up your primary navigation. You want it stuck to the top of the viewport no matter where the user is on the page and you want to implement this custom code.
Inside your websites dashboard click Pages. Obtén Tu Dominio Único. A One Page website or as a website Home Page linking to rest of the website.
To make you take action in a special way. Follow these steps to add a cover page and customize its content. How to target specific pages sections or blocks on your site.
Album page - I cant say that Ive ever used this option but it would definitely come in handy if you are a musician. Those of you using Squarespace 71 are probably laughing right about now and thats fine. But before you dive into the design youll need to build a foundation for your new site by setting up your navigation menu adding pages and filling out those pages using blocks.
Simply start with any Squarespace template then head to the Main Menu Pages Top Navigation Plus Icon. These are the types of things you can add to your navigation. In this post I will share some custom code for Squarespace Header include.
Get started below and start capturing your audiences attention and emails for your newsletter. Please see the pinned comment belowThis video will walk you through how to hide the header or navigation from a Squarespace page. I was wondering if someone could help me change my navigation links to images.
The designers at Squarespace have just updated their set of Cover Page templates so I thought Id showcase the latest designs and explain how you can make use of them as well as listing some things you may want to consider if you do decide to use one. Obtén Tu Dominio Único. And where Squarespace is concerned The Landing Pages are called Squarespace Cover Pages.
Updated 2 January 2016 to include the latest 16 new layouts. Inside Squarespace under Pages youll notice a few different navigation sections. People use cover pages for different purposes such as sales pages email list opt-in pages thank you pages etc.
I have a hand-lettered logo and so wanted all my navigation to represent a similar style.

How To Make A Sticky Sidebar In Squarespace Squarespace Sticky Sidebar

How To Make A Split Navigation In Squarespace 7 1 Station Seven Squarespace Templates Squarespace Courses Canva Templates And Free Resources For Creative E In 2021 Squarespace Templates Squarespace Squarespace Blog

Want To Learn How To Add A Button To Your Top Navigation In Squarespace Without Changing Templates Follow This Squarespace Squarespace Web Design Web Design

Pin On Squarespace Website Design Tips
Vertical Navigation In Squarespace 7 1 Rebecca Grace

Summary Grid Overlay Squarespace Plugin Squarespace Tutorial Grid Squarespace

How To Change Button Size On Image Blocks In Squarespace 7 1 Squarespace Web Design By Christy Price Squarespace Web Design Squarespace Web Design

How To Create An Overlapping Logo In Brine Thirty Eight Visuals Social Media Icons Media Icon Make Your Logo

Navegacion Del Estilo Squarespace

How To Make The Last Nav Item Into A Button In Squarespace Squarespace Tutorial Squarespace Css Tutorial

Changing Your Button S Color On Hover Mode Beatriz Caraballo Squarespace Tutorial Squarespace Squarespace Design

How To Add A Second Navigation Menu To Your Squarespace Site Beatriz Caraballo Squarespace Navigation Navigation Bar

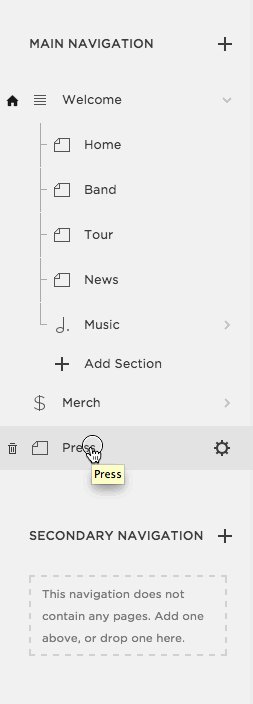
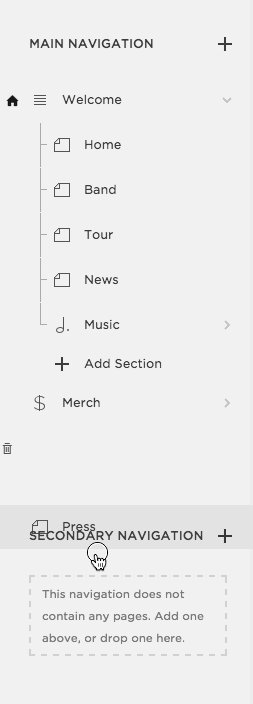
Moving Pages Around Your Navigation Squarespace

Top Three Fixes For Dropdown Folders In The Brine Family On Squarespace Square Design Guild Squarespace Squarespace Website Design Squarespace Design

Nueva Squarespace Template Squarespace Website Templates Web Design Studio Squarespace Templates

Pin On Squarespace Tips For Small Business Owners

Squarespace Website Design Squarespace Website Design Website Template Website Design

Template Marta From Horizontal To Vertical Navigation Menu Coding And Customization Squarespace Forum

Squarespace Style Editor Squarespace Squarespace Blog Cool Designs
Posting Komentar untuk "Squarespace Cover Page Navigation Position"