Squarespace Cover Page Button Position
This helps keep your cover page beautiful and responsive. Log into your Squarespace website dashboard and head over to the Not Linked section in the Pages menu.

How To Add A Second Navigation Menu To Your Squarespace Site Beatriz Caraballo Squarespace Tutorial Squarespace Website Design Squarespace Web Design
Currently the two buttons are side by side.

Squarespace cover page button position. Just getting started with Squarespace CSS. Just getting started with Squarespace CSS. Or you can duplicate this Cover Page by using the Duplicate Page button.
Each cover page layout acts like a one-page template with its own distinct features and style settings. The problem with cover pages in Squarespace is that you are limited to the type of content that you can add to it. Lastly Squarespace cover pages can work great as a coming soon page to promote your new website or course before it launches.
I want to add one more so that there are a total of 3 buttons. Let me know if you have any suggestions on making them look identical Here is the code I used for the exit button on all but cover page CSS kl-float position. In this article we look at what cover pages are and how to work with them.
Squarespace Cover Pages is an important concept to understand. So lets roll up our sleeves and begin the process of turning a regular page into a cover page in Squarespace 71. Can I insert the third button using JS.
One to enter the site itself and a new one I just made so people can subscribe to my newsletter. I know I can add more than 2 option by adding them as links but that is not what I want. Cover pages dont use blocks and design elements like text and buttons display in a fixed position.
Squarespace 5 our legacy platform doesnt allow permissions to be edited. Flagship works great for events or gatherings Use a Squarespace cover page as a coming soon page for your launch. These cover page templates work great for short-term promotional pages.
Just getting started with Squarespace CSS. Share buttons - Enable share buttons so visitors can share content like blog posts and products to their social media profiles. I want to teach you the basics - grab my free Getting Started Guide here httpsinsidethesquarec.
You could also use Navigation instead of Buttons and then style it to look like the buttons. Cover pages present information in a single bold page that can be styled independently from the rest of you. Set up your page in the Not Linked section.
If you dont know what a Cover Page is and how its different from a normal Squarespace website heres my blog post explaining what Cover Pages are and ideas for how to use them. If you want to apply for specific page wrap code in and insert to Page Header Injection. In there create a new page with a blank layout.
Is there a way to change the CSShtml for this cover pa. If your site is on version 70 you can also add buttons with these options. Finally you can also make these Cover Pages enabled or disabled by clicking the Enabled button.
Sometimes you just need a blank page to work with so that you can. Squarespace Header Custom Code. Some reason the home page exit doesnt look the exact same as the other exit button.
This video is a walkthrough of editing text and color of image buttons on Squarespace 71 If you found this video helpful and want to support more conten. Image blocks have separate button options. This tutorial will show you how to use an image for a button background in Squarespace and works for both version 7 and 71.
If the code doesnt work send me a message via contact form Ill check give the code. Click the plus icon next to primary navigation. It supports to Call-to-action button.
Updated 2 January 2016 to include the latest 16 new layouts. Cover pages dont support HTML and Markdown formatting. For example you cant place buttons where you want them they can only be on certain locations of the page and you can only include a limited number of links.
This video is applicable to Squarespace 70 only. These are the types of things you can add to your navigation. I want to teach you the basics - grab my free Getting Started Guide here httpsinsidethesquarec.
In this post I will share some custom code for Squarespace Header include. Heres a quick fix to add more buttons. Inside your websites dashboard click Pages.
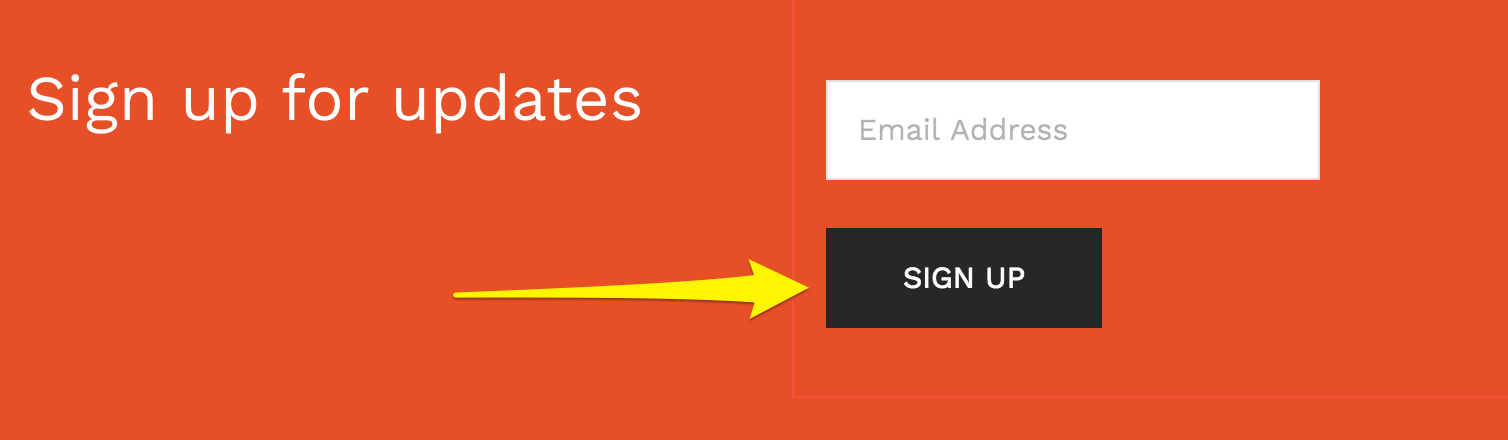
Cover page buttons have separate button options. However we can cancel or remove the site. Cover Page buttons - Add up to two buttons to a cover page linking to content on your site or external content.
I am using the Reveal cover page for my website. View my Squarespace template comparison chart if your Squarespace website will have more than just a Cover Page. Are you trying to use a Squarespace cover page but hate the 2 button limit.
Inside Squarespace under Pages youll notice a few different navigation sections. The designers at Squarespace have just updated their set of Cover Page templates so I thought Id showcase the latest designs and explain how you can make use of them as well as listing some things you may want to consider if you do decide to use one. Bedford familys banner buttons.
I have a cover page on my site that serves as the home page seen here and it contains two buttons. I want to teach you the basics - grab my free Getting Started Guide here httpsinsidethesquarec. To change your layout.
A Squarespace Cover Page is a simple visually-led page. Step 1 - Where to Add the Code.

5 Best Font Pairs For Squarespace By Golivehq Co Tipografias Para Logos Tipografia Combinaciones De Fuentes

How To Make The Last Nav Item Into A Button In Squarespace Squarespace Tutorial Squarespace Css Tutorial

Pin On Squarespace Tips For Small Business Owners

Create Advanced Layouts On Squarespace With Code In 2020 Diy Website Design Coding Diy Website

Changing Your Button S Color On Hover Mode Beatriz Caraballo Squarespace Tutorial Squarespace Squarespace Design

How To Change Button Size On Image Blocks In Squarespace 7 1 Squarespace Web Design By Christy Price Squarespace Web Design Squarespace Web Design

How To Increase Logo Size On Cover Pages Squarespace Web Design By Christy Price Squarespace Web Design Squarespace Website Inspiration

Want To Learn How To Add A Button To Your Top Navigation In Squarespace Without Changing Templates Follow This Squarespace Squarespace Web Design Web Design

How To Add A Custom Pin It Button On Squarespace Station Seven Squarespace Templates Wordpress Themes And Free Resources For Creative Entrepreneurs Squarespace Templates Squarespace Blog Custom Pins

How To Add A Scroll To Top Button On Squarespace Facebook Likes Ads Website

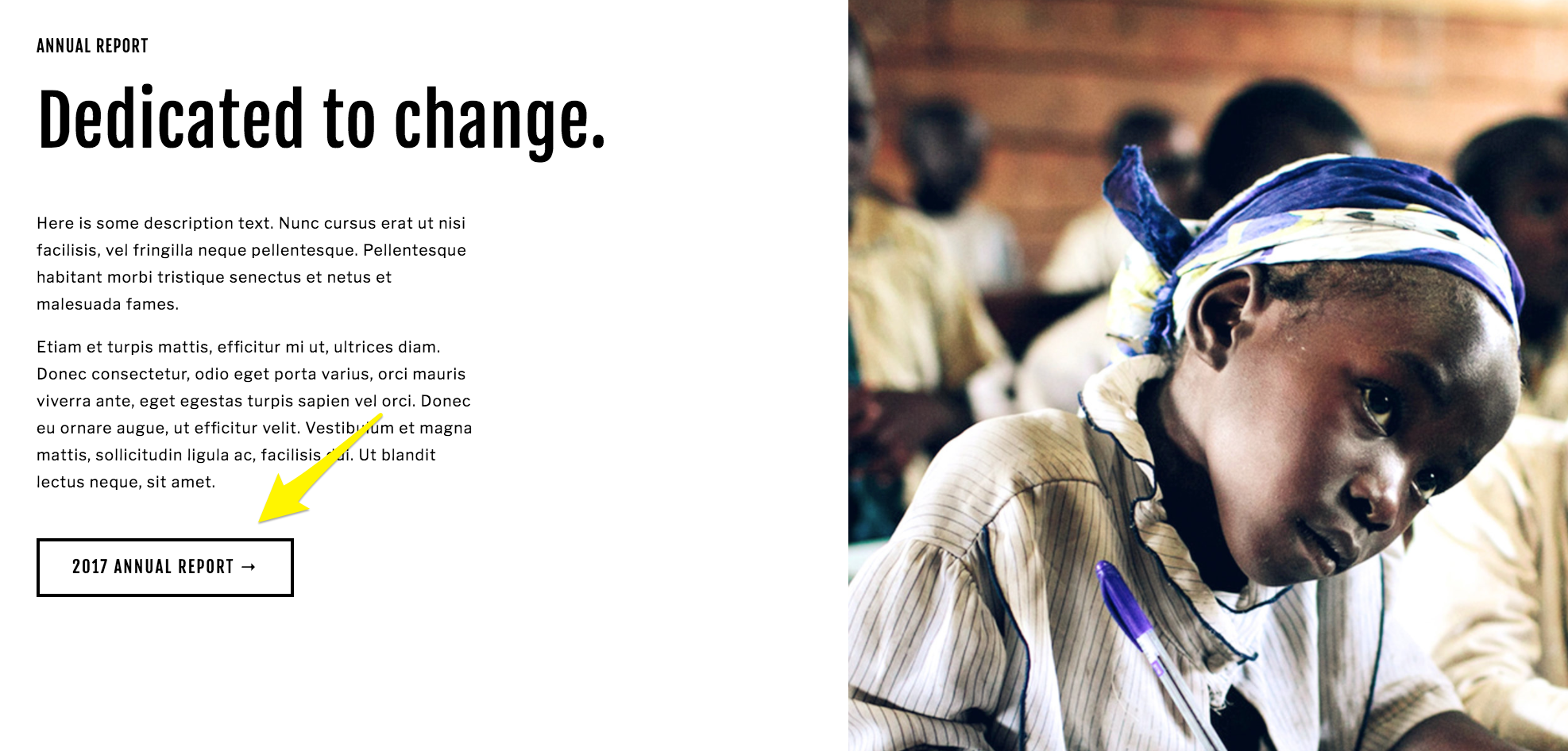
Adding Buttons To Your Site Squarespace Help

How To Create A Custom Thank You Page With Sharing Buttons On Squarespace Ana Amelio Squarespace Web Design Tips Squarespace Web Design

Adding Buttons To Your Site Squarespace Help

How To Use An Image For A Button Background In Squarespace Insidethesquare Co

Adding Buttons To Your Site Squarespace Help

Center A Button In An Image Block On Squarespace Rebecca Grace

Adding A Half Background To Your Page Sections With Css Beatriz Caraballo Squarespace Tutorial Css Squarespace

Adding A Half Background To Your Page Sections With Css Beatriz Caraballo Web Design Tips Web Design Squarespace Web Design

Posting Komentar untuk "Squarespace Cover Page Button Position"